In the ever-evolving world of mobile app development, choosing the right framework is crucial for building future-proof apps. Two of the most popular frameworks for cross-platform development are Flutter and React Native. Both offer a wide range of features and benefits but have unique strengths and weaknesses.
The demand for cross-platform development is undeniable. Reaching a wider audience across multiple platforms like iOS and Android without duplicating development efforts is a compelling proposition. According to Statista, the mobile app market is booming, projected to reach a staggering $613 billion in revenue by 2025. This surge in demand coincides with the rise of cross-platform development, allowing developers to build apps for multiple platforms (like iOS and Android) with a single codebase.
This blog post will compare and contrast Flutter and React Native to help you decide which framework is right for your next mobile app development project.
But before deciding on the right framework for your next or first mobile app. First, let’s learn about both frameworks and what they offer.
What is Flutter?
Flutter is an open-source framework developed by Google that allows you to build beautiful, high-performance applications for multiple platforms with a single codebase. In simpler terms, you can write code once and use it to create apps for:
- Mobile: Android and iOS
- Web: Web browsers
- Desktop: Windows, macOS, Linux
Here are some key features of Flutter:
- Cross-platform: Develop for multiple platforms from one codebase, saving time and resources.
- Hot reload: See changes you make to your code reflected in the app instantly, without restarting.
- Custom UI: Build unique and engaging user interfaces with rich widgets and animations.
- High performance: Apps built with Flutter are native-compiled, offering smooth performance and fast rendering.
- Open source: Free to use and backed by a large and active community of developers.
What is React Native?
React Native is another open-source framework, much like Flutter, but used specifically for building native mobile apps for Android and iOS.
Here are some key features of React Native:
- Learn once, write anywhere: Similar to Flutter, you write code once in JavaScript and use it to create apps for both Android and iOS, saving time and development resources.
- Native performance: Unlike web apps running in a browser, React Native apps are compiled into native code, ensuring smooth performance and a truly native user experience.
- Declarative UI: Similar to its web counterpart React, React Native uses a declarative approach to build user interfaces, making it easier to manage and reason about your app’s structure.
- Large community and ecosystem: Backed by a large community of developers and a rich ecosystem of libraries and components, you’ll find plenty of support and resources for your React Native projects.
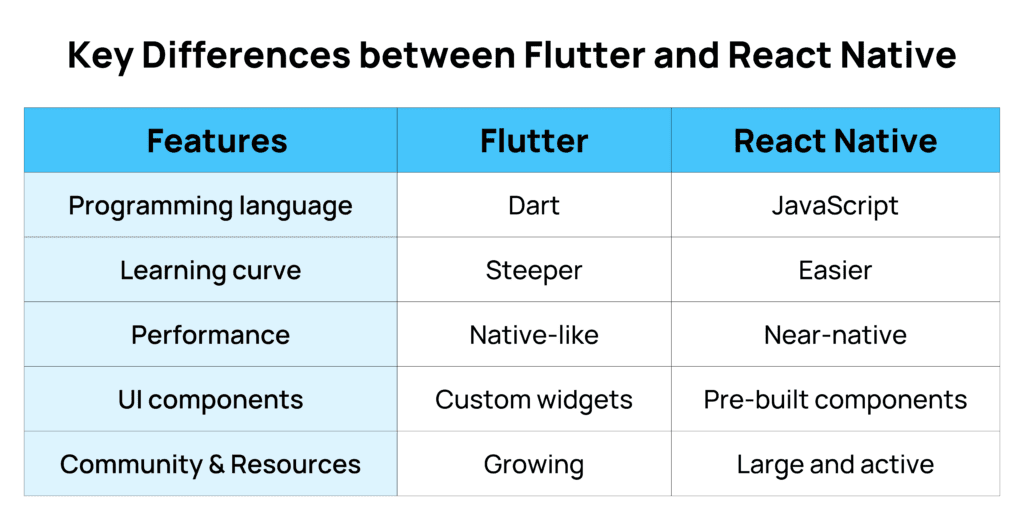
As you have noticed both Flutter & React Native are very similar to each other. Now let’s see what differentiates them from each other.

Flutter vs. React Native: Which Framework is Right for mobile app development?
The decision of whether to use Flutter or React Native for your next mobile app development project depends on several factors, such as your team or the mobile development company you hired, the specific needs of your app, and your budget.
Here are some general guidelines to help you decide:
- Choose Flutter if:
- You are looking for the best possible performance and native-like experience.
- You are willing to invest time in learning a new programming language (Dart).
- You have a team of developers with experience in Dart or similar languages.
- Choose React Native if:
- You need to get your app to market quickly and easily.
- You have a team of developers with experience in JavaScript.
- You want to leverage a large and active community and ecosystem of resources.
In Conclusion:
Choosing the right framework for your mobile app is like picking the right tool for the job. Flutter and React Native are strong options, but they excel in different areas.
Consider your priorities: Flutter might be the better fit if you need top performance and a consistent look across devices. If you have a JavaScript-savvy team or require a vast library of code snippets, React Native could be the way to go. Ultimately, the best choice depends on your specific needs and resources.



