As UI design plays a crucial role in making the mobile application or website design more interactive and user-friendly, it is important to follow the latest Ui design trends. As more and more users have started using mobile apps and websites to find the best services or products that are most suitable to their needs. So to grow your business, your app needs to be more appealing.
To do so it’s essential to stay up-to-date with UI design trends.
In the past few years, we have seen trends like storytelling, dark mode, custom cursor, unique illustrations, and bold typography remain crucial elements in online platforms. However, these elements are considered common knowledge rather than “modern” UI trends.
So making sure your app or website is visually appealing and offers smooth functionality is vital in 2023. It’s where user interface design comes in. It includes adding features and graphics that users can interact with easily.
But why is App UI design so important?
App UI Design creates a link between the user and your website or application. It helps the user to navigate smoothly & if you’ve tried any low-effort app or website you’ll know exactly how frustrating it can be to deal with a poorly designed UI. So it is crucial to give interface design careful consideration.

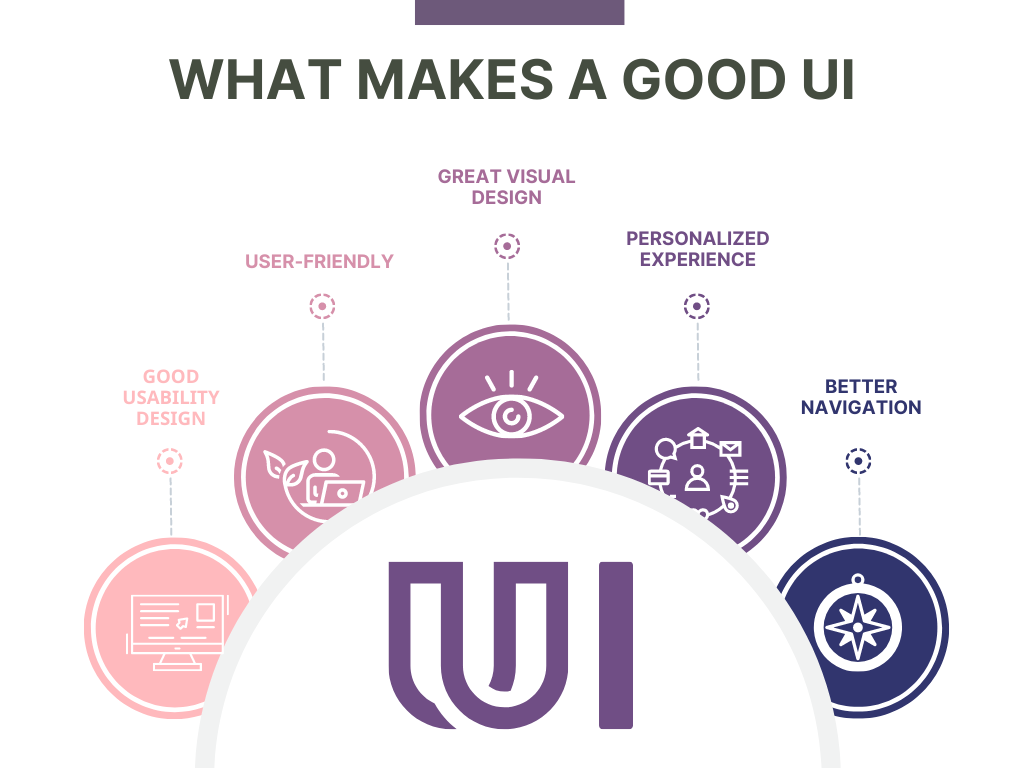
Below are some reasons that are essential for a good User Interface Design:
- Good Usability Design
- User-Friendly
- Great Visual Design
- Personalized Experience
- Better Navigation
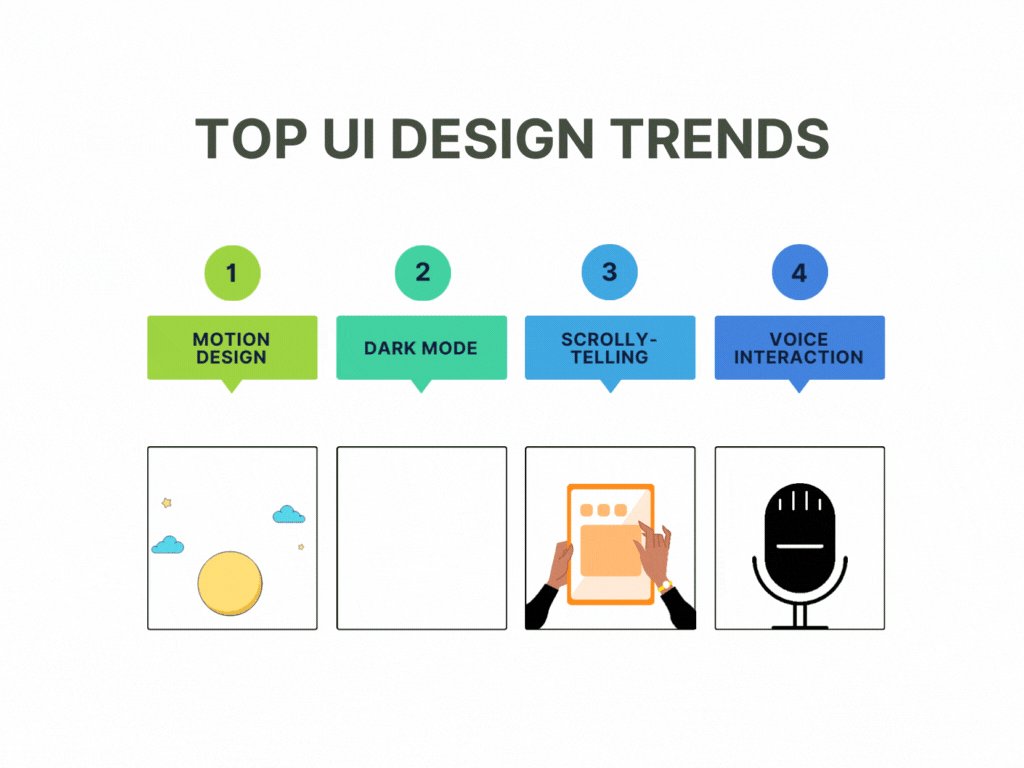
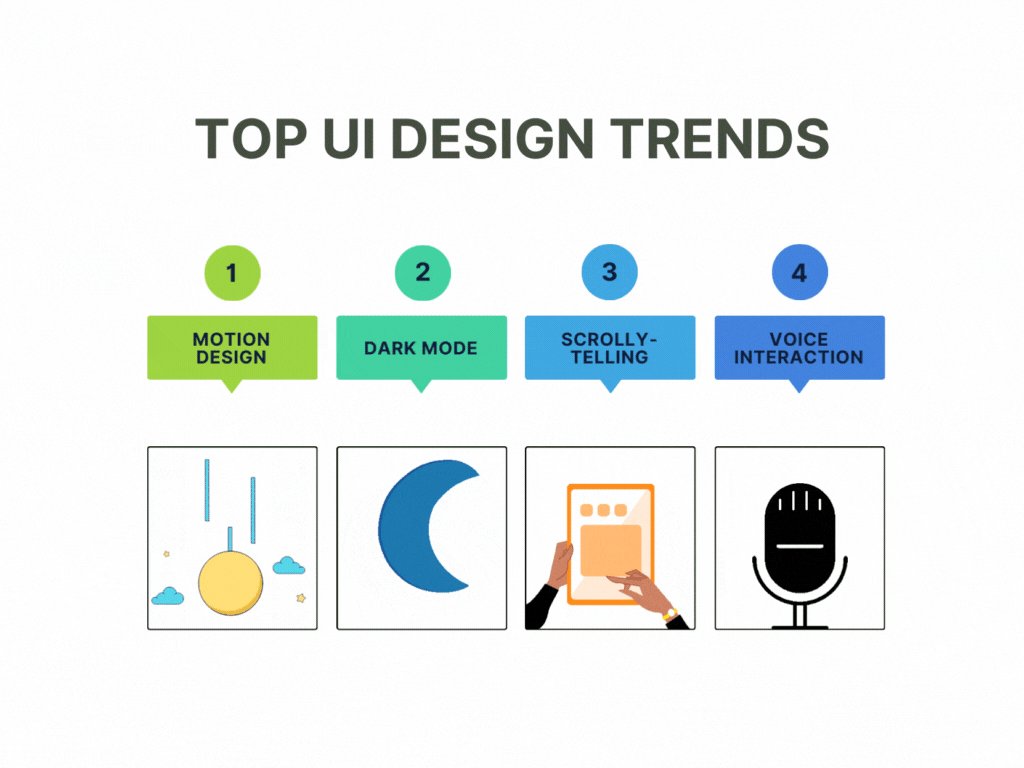
Top App UI Design Trends in 2023:

Motion Design–
The evolution in motion designing has helped improve technology as motion design has become an essential toolkit for designers. This UI design trend help in making a better interface experience for mobile applications. Even if you are promoting on social media this trend will make your business stand out of the crowd.
The concept of using motion design in your application is to gain user interest by adding personalized moving animation. This user interface design can boost your user interaction.
Dark Mode-
Dark mode has gained popularity as an alternative to the traditional bright interface. It reduces eye strain, especially in low-light conditions. The dark background with light text or icons reduces the amount of blue light emitted by screens. It helps reduce eye fatigue and discomfort, making it easier on the eyes, especially during extended periods of use.
The dark mode is the best method to decrease screen fatigue and improves battery life. It also preserves battery power on OLED displays and provides an aesthetic appearance.
Scrolly-telling-
Scrollytelling, which combines storytelling and scrolling, emerged as a storytelling format in the early 2010s. It offers a fresh way to develop and present stories. This multimedia format has gained popularity and is now recognized as a dynamic way to engage audiences.
Unlike platforms such as Twitter or Instagram which are designed for short posts, scrolly-telling allows for longer and more elaborate content. This presents an opportunity for traditional news outlets to re-engage users who may be seeking immersive storytelling experiences. In an era where print newspaper sales are declining, some newsrooms are utilizing scrolly-telling to bridge the gap and provide compelling content in innovative ways.
Voice Interaction-
Voice interaction has rapidly emerged as an intuitive and convenient user interface (UI) for mobile applications. With the advancement of natural language processing (NLP) and voice recognition technologies, users can interact with apps using voice commands or queries, enabling a hands-free and seamless experience.
Voice interaction in-app UI allows users to perform various tasks, such as making calls, sending messages, setting reminders, searching for information, and controlling app functionalities, simply by speaking. It offers a new level of accessibility and convenience, particularly when manual interaction may be cumbersome or not possible, such as when driving or multitasking.
Conclusion
By incorporating these UI design trends, you can create a compelling and modern user experience for your mobile application or website, enhancing user engagement and overall satisfaction. Stay updated with the latest UI design trends and give careful consideration to your UI to ensure a seamless experience for your users. If you are a business that wants its app to get more & more attention online then a UI designer can be a great investment.