Almost half a century ago, Xerox PARC produced Alto, the first personal computer and the first gadget to materialize terms such as the desktop and user interface (UI), an everyday technology that becomes ubiquitous in the following years. It’s present everywhere in the digital sphere—for example, the way people use their desktop or talk to friends using mobile phones: they can be at work, home or having lunch. The context is irrelevant, UI provides a way for humans and machines to interact with each other. The truth is that UI is so much essential to our day-to-day life that even its current definition won’t be replaced anytime soon as per top UI/UX experts.
What’s the need for UI and UX design?
The importance of providing a pristine user interface along with a great user experience cannot be overstated. If we look at website designs 15 years back, we’ve come a long way, but we still have further to go. An approach that conjoins speed with elegant design is of essence now more than ever—your site visitors want to have blazingly fast site experience with appealing UI, and if your website doesn’t bring that to the table, users will head somewhere else where they get it! That’s lay of the land today, as the trend is heading toward agile and quicker sites.
How is UI design different from UX design?
So what are UI and UX design you ask? Well, to put it simply, these are two entirely different directions, taken by different experts—UI designers and UX designers. So who are they and what exactly do they do? The infographic below shows the difference and is particularly useful if you are hiring UI/UX professionals.
UI-UX design differences – an infographic

What does a UX designer do?
A UX designer is essentially responsible for the end product working perfectly. In order to accomplish this, a UX designer needs to have the capability to see things from different angles, to take all inadequacies into deliberation and find the optimum solution, and to ensure that the service or application works as intended. To do this, a UX designer resorts to rigorous testing. They learn what users do, what their expectations are, and how they can adapt their product to user behavior and habits. They also simulate product-related user scenarios and examine patterns of interaction on all its parts. All of this has to be done in order to create the best user experience.
What does a UI designer do?
A UI designer’s job is to look for how the user sees the product in its final form. They draw all the screen views and pages, envisioning the blueprint that was laid out by the UX designer. A UI designer has to find the best way to highlight appealing elements that exist to grab the user’s attention and retain them. It is very important to create a visually attractive and intuitive product.
UI designers who constantly test to make sure their clients have speedy sites are valued more than those who don’t. So what are the benefits of an agile and quick-to-load website you ask? How well can these claims do in quantification in numerical terms?
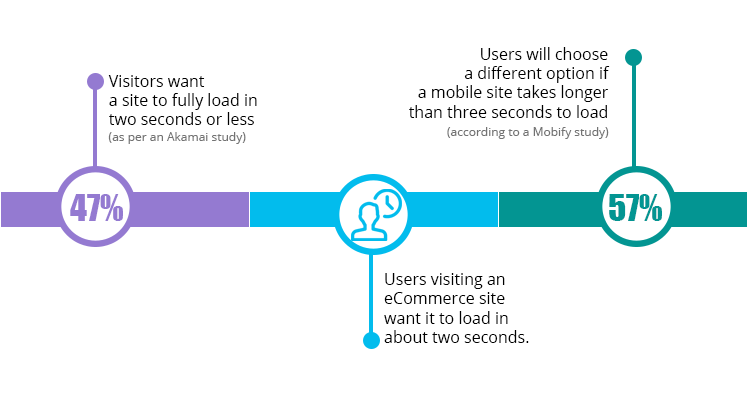
Looking at the data, we have several studies that say the following:

-
- 47% of visitors want a site to fully load in two seconds or less (as per an Akamai study)
- Users visiting an eCommerce site want it to load in about two seconds.
- 57% of users will choose a different option if a mobile site takes longer than three seconds to load (according to a Mobify study)
Clearly, the agreement is that faster is better because it greatly impacts the user experience.
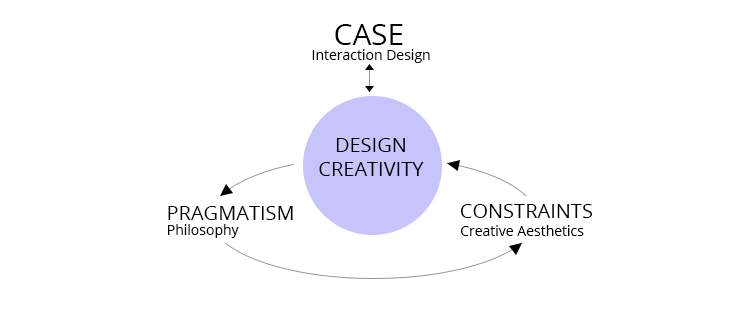
Choose your design pragmatically
Your website doesn’t live in closed boundaries. It interacts with the user at every stage of their time spent on your platform. You need to intuitively choose a design for site architecture and web page flow that takes into account users’ mindset based upon their experiences with related web sites. To a user, your site is just another option for the service they interpret as “getting something done”.

As service design overlaps more with web design and user experience, all designers must understand UX fundamentals. It goes without saying that it ultimately depends on your viewpoint of how you want to address the site design. You can save yourself a lot of inconvenience from the very beginning by designing smartly to avoid affecting your site’s loading speed and therefore user engagement.
There is literally no end to the improvements you can keep on making to your website. Every aspect of a product can be improved over and over and it can constantly be made better and better by adding new features to keep up with changing times.
Are you looking for UI/UX design experts? We have delivered some great designs and user experiences. Check out our UI and UX service offering here.