INDUSTRY
Business
FEATURES
- Centralize infrastructure asset management
- Enhance safety, productivity, and compliance, reducing operational costs
- Ensure safety and compliance efficiently with connected data and automated workflows
- Assess high-risk assets for maintenance or replacement
TECHNOLOGY STACK

Objective-C

Swift

Kotlin

Jetpack Compose

ArcGIS Maps
About the Client
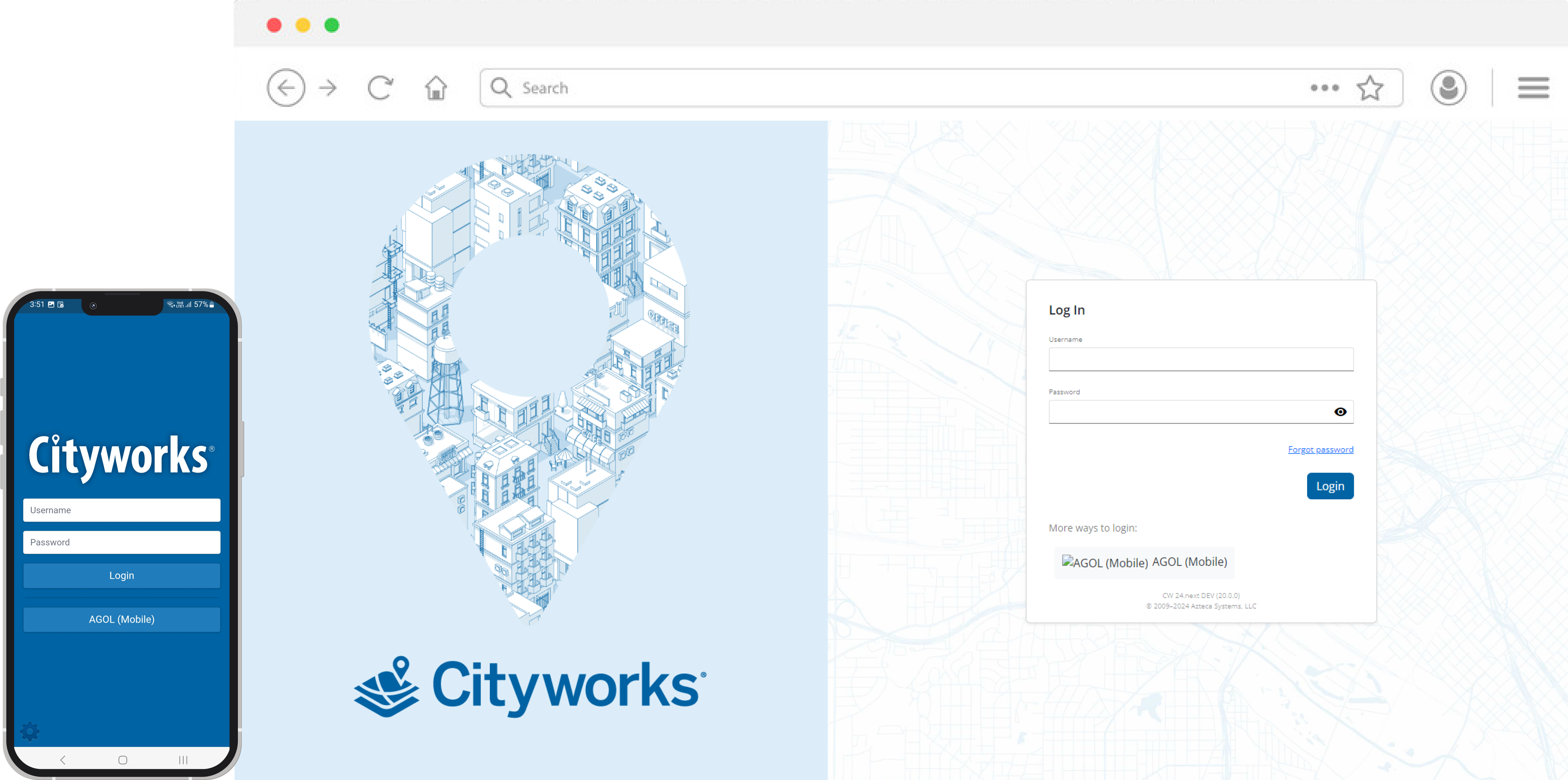
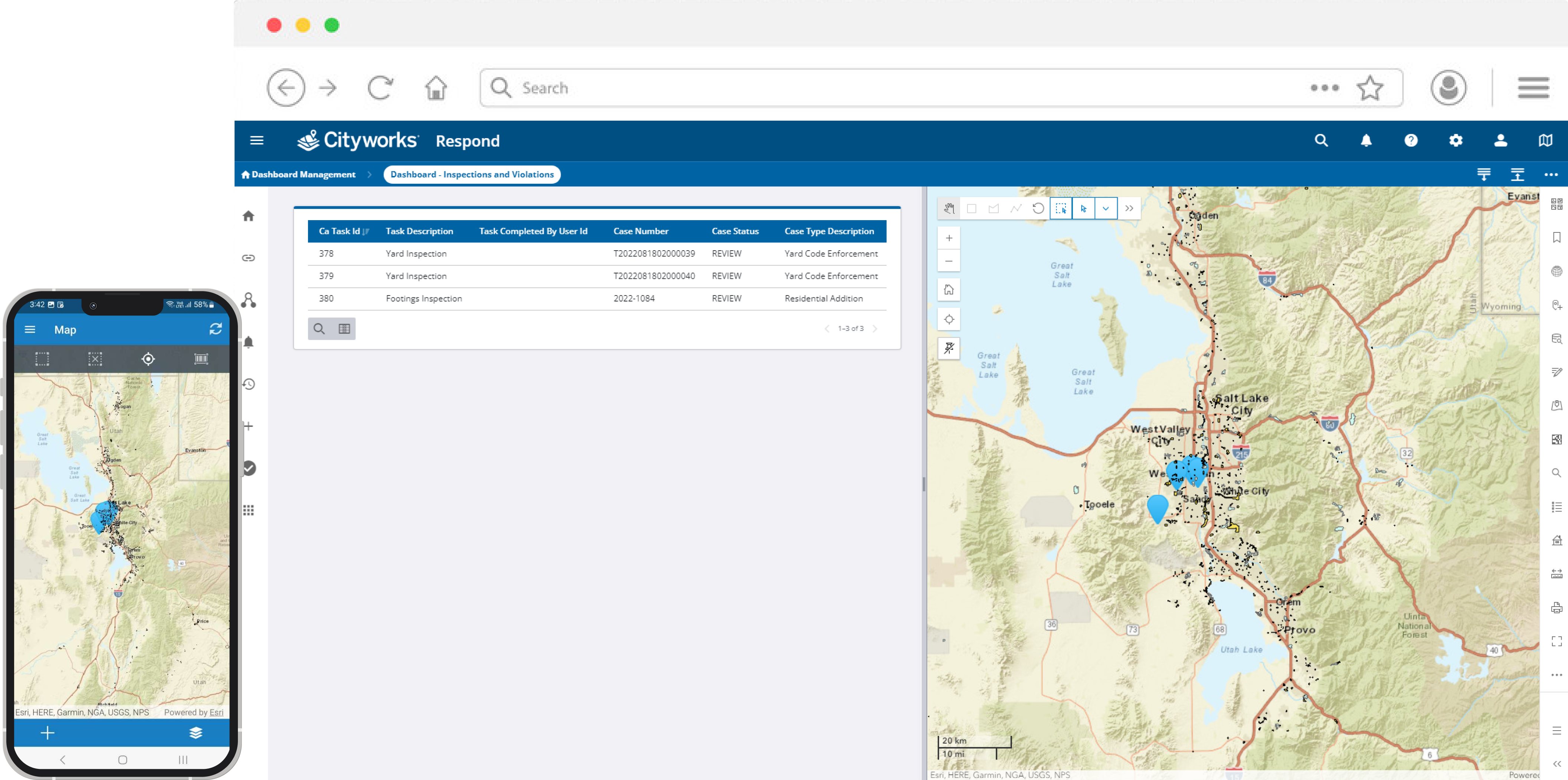
Cityworks is an all-in-one app designed to simplify work management for large organizations. Users can easily submit service requests, assign tasks to staff members through the admin feature, and track progress using mapping and location services. With features like work orders, inspections, and cases, Cityworks simplifies the process of completing tasks for efficient management of organizational responsibilities.
Challenges
Integration of ArcGIS Maps
ArcGIS technology was new to us, and one of the biggest challenges we encountered was integrating ArcGIS Maps. The fact that the ArcGIS Maps iOS SDK was only available in Objective-C added another layer of complexity. With our codebase transitioning to Swift, bridging and adapting between the two programming languages required a significant amount of time and effort for seamless integration and proper functionality.
Codebase conversion to Swift
Transitioning our codebase from Objective-C to Swift wasn't easy. Despite Swift's benefits, the conversion process demanded careful planning and execution due to the size of our existing Objective-C codebase. Merely translating the code was not enough; we had to optimize it to fully use Swift's capabilities while ensuring its functionality and integrity.
Update designs with dark mode support
We had to completely revamp our design approach to incorporate modern trends like dark mode. This demanded a complete redesign of all UI/UX elements, creating new APIs and adjusting existing ones to fit the updated design. Another complex task was configuring the newly developed assets, including color schemes and images, to work effectively in normal and dark modes.
API development and integration
To modernize the app, we had to make significant changes, which included creating new APIs and revising existing ones. This was a challenging task as all the APIs needed to be synchronized efficiently to ensure a smooth user experience that met the latest design requirements for the app's backend infrastructure.

Solution
Gradual integration of ArcGIS maps
To smoothly switch from Google Maps to ArcGIS Maps, we thoroughly researched the ArcGIS documentation and conducted a trial run with a sample project. Rather than making changes directly to our existing app, we tested the integration of ArcGIS in the sample project. This way, we could experiment and fine-tune the setup without risking any issues with our main codebase. Once confident, we gradually integrated ArcGIS Maps into our main app, replacing all instances of Google Maps.
Bridging Objective-C and Swift
We used a mediator to integrate the Objective-C-based ArcGIS maps SDK into our Swift codebase. This mediator enabled the iOS compiler to properly interpret and compile the Objective-C SDK in our Swift environment.
Design simplification with native components
We mainly focused on using native components for dark mode integration to keep the design minimalistic and sophisticated. With this, we were able to maintain a sleek and user-friendly interface consistent with the platform's guidelines for light and dark themes.
Streamlining UI with a base class
We first developed a base UI class, which served as the foundation for all UI components to ensure consistency and simplify maintenance. Through inheritance from this base class, we could effectively manage assets and visual elements and easily update the app for light and dark modes.

Results
Successful ArcGIS implementation
Although we were not familiar with ArcGIS Maps, we successfully integrated it into the app and surpassed the client's expectations. This was a major milestone for us, demonstrating our ability to quickly and effectively learn new technologies.
Design excellence with native components
Our client was impressed with our strategic choice to incorporate native components in our app design, resulting in a sophisticated, seamless and intuitive user experience.
Successful launch on App stores
After implementing updates and improvements, we successfully launched our client's apps on the Apple Store and Google Play Store. These apps have remained relevant over the last 8 years, with an impressive daily active user count of over 1,000.
Ongoing development and updates
Post-launch, we have been constantly improving and incorporating new features to keep up with evolving technology and user needs. Our journey with these apps is ongoing.